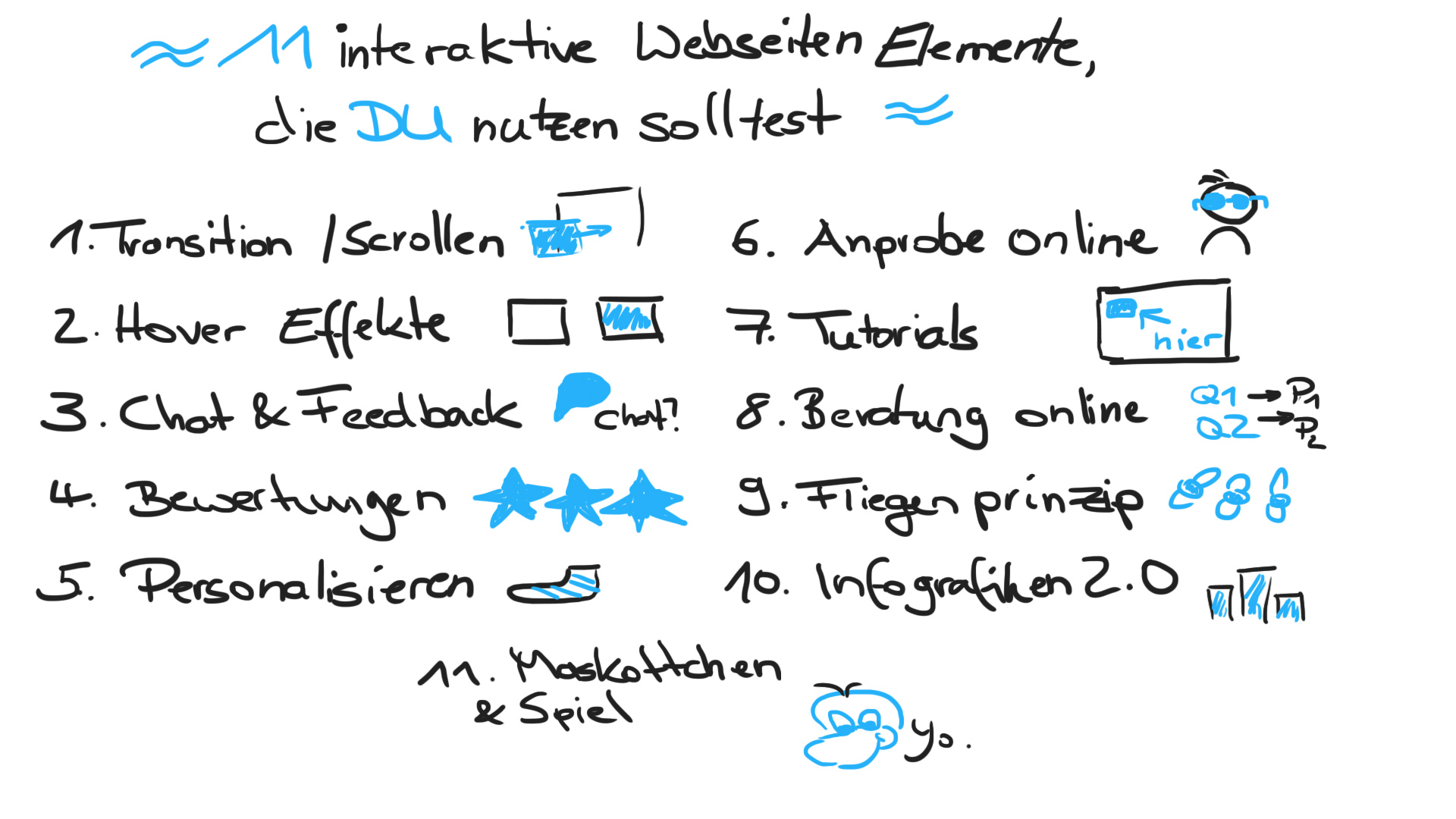
11 interaktive Webseiten Elemente, die DU nutzen solltest
Deine Webseite braucht etwas Schwung? Du willst deinen User etwas Besonderes bieten?
Dann stelle ich dir heute 11 interaktive Elemente vor, mit denen du deine User erstaunen und halten kannst.
Hallo und willkommen zu einem neuen SEO Dienstag.
Das Thema heute: 11 interaktive Webseiten Elemente, die DU vielleicht noch nicht kennst, aber auf jeden Fall nutzen solltest.
Wir haben im Video heute das virtuelle Whiteboard mitgebraucht, damit du die Beispiele Live im Browser auch sehen kannst. Im folgendem Text findet du auch immer die Links zu den Webseiten Beispielen.
Die 11 Sachen sind ein kleines Ranking, von “ja, ganz nett” zu “boar, brauch ich unbedingt auch für meine Seite”.

1. Transitions / Scrollen
Das sind Effekte, die die Seite lebendig machen. Dabei fliegen Elemente in den Bildschirm von Rechts oder Links erst wenn du in den Bereich reinscrollst.
Dabei hast du als User das Gefühl, dass die Seite mit dir interagiert und es macht auch stilistisch ganz schön was her.
Das schöne ist, dass es z.B. im WordPress ganz einfach umzusetzen ist, wenn du den Visual Composer benutzt. Die Effekte kann am besten bei Bildern und Texten genutzt werden. Anders als bei Slidern bewegt es sich dann nicht mehr, sondern ist “angekommen”.
Wie du vielleicht gesehen hast habe ich das Video mit dem Beispiel auf der rechten Seite etwas animiert. *wooosh*
2. Hover Effekte
Ein Hover Effekt ist auf einer Website eine Aktion, wenn du mit der Maus über ein Webseiten Element drüber fährst.
Die einfachste Variante eines Hover Effektes ist mit CSS gemacht. Du hast das vielleicht schon oft an einem Button gesehen, der seine Farbe dann wechselt.
Es gibt aber noch viele andere geniale Möglichkeiten den Hover Effekt interaktiv zu nutzen. Wie in den Beispielen die ich rausgesucht habe.
Einmal wechselt ein Bild von einem Camelion, dass einen Stift hält je nachdem welches Material du beschreiben willst. So zeigt es dir interaktiv, welches Produkt das richtige für dich ist. Und lustig sieht es auch gleich dazu noch aus.
Das zweite ist eine sehr tolle Landingpage zum Thema Weihnachten, die Radbag online gestellt hat. Die Tierchen und Sachen sind schon an sich nicht schlecht, aber wenn du über ein solches “hoverst” ändert es sich. Mein absoluter Favorit ist der Keks.
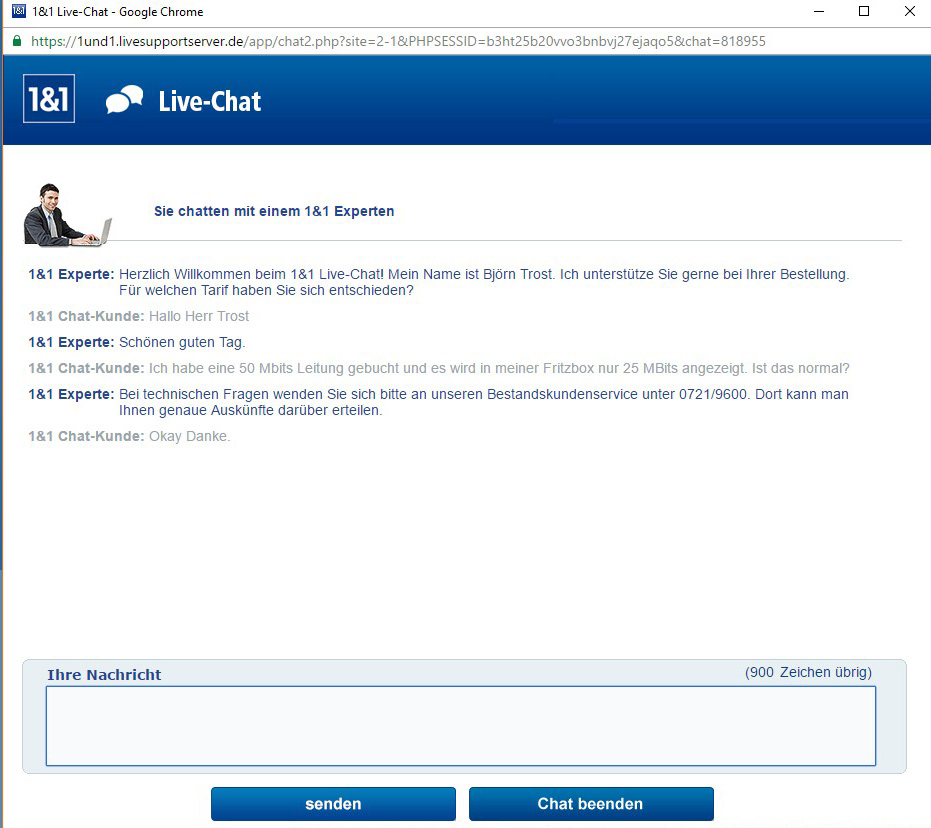
3. Chat und Feedback
Viele wollen ja nicht unbedingt für eine schnelle Frage oder Beratung zum Telefon greifen. Sehr verständlich aus meiner Sicht.
So haben viele Webseiten schon einen Chat integriert, indem du direkt deine Frage zu Produkten und anderen Problemen stellen kannst. Das ist natürlich mit Aufwand und Kosten verbunden, aber zahlt sich am Ende durch zufriedene Kunden wieder aus.
Das heißt, wenn anders als in meinem Fall läuft und ich auch tatsächliche eine Antwort auf meine Frage bekomme. Danke 1&1 😉

4. Bewertungen
Das direkte Feedback der Kunden ist schon eine wichtige Sache. Immerhin entscheiden enorm viele User anhand der Bewertung, ob sie kaufen oder nicht. Aber die Interaktion selbst ist immer etwas schleppend. Sei ehrlich wie oft bewertest du die Produkte, die du kaufst.
Nie? Ja, ich auch nicht. Nein, auch nicht nach einer netten Mail.
Aber die Bewertung ist dennoch nicht verloren mein Freund. Du kannst das ganze interaktiv auf deiner Webseite nutzen indem du noch eine Prise Verknappungsprinzip einstreust.
In meinem Beispiel siehst du, dass jeden Tag gevotet, also bewertet werden kann, welches T-Shirt das Beste ist. Genau das wird dann irgendwann zum Verkauf angeboten.
Ein geniales Prinzip, dass den User interagieren lässt und durch Bewertungen bestimmt welche Produkte toll sind. Du bekommst viele wiederkehrende User, die sich auch mit deiner Seite beschäftigen.
5. Personalisieren
Jetzt Hand aufs Herz – wer konfiguriert auch mehrfach sein Traumauto am Tag?
Eine sehr nette Sache mit der Webseiten den User schon fast fesseln können sind gute Konfigurator . Ob es Schuhe, T-Shirts oder Autos sind, die User lieben es Produkte zusammen zu stellen oder anzupassen. Das ist ein bisschen wie die Sims Charakter Erstellung.
Damit die interaktive User Erfahrung auch passt muss der Konfigurator natürlich sehr gut gemacht sein. Das heißt die Schritte müssen erkennbar sein. Diverse Filter sollten zur Verfügung stehen. Die Steuerelemente müssen verständlich angeordnet sein. Auch hier kann wieder viel falsch gemacht werden.
Aber für mich gehört ein guter Bereich, um Produkte zu personalisieren zu den besten interaktiven Elementen, die du haben kannst.
6. Anprobe online
Jetzt wird es sehr technisch und wenn du keine Ressourcen in Form von guten Programmieren hast wird es wohl auch schwer umzusetzen. Doch die Online Anprobe ist eine super interaktive Sache, die vom Kauf direkt überzeugen kann.
Keine Zeit rauszustiefeln und die Schuhe, Bille oder was auch immer anzuprobieren, dann direkt per Webcam anschauen und fertig. Das lohnt sich besonders für alle die modische Artikel verkaufen.
Weniger wichtig für die SEO, aber sehr gut für die Conversion Rate.
Im Beispiel siehst du wie mein Gesicht gescannt wird und ich sogar den Kopf drehen kann und die Ansicht der Brille mitschwenkt.
7. Tutorials
Wenn deine Webseite etwas komplizierter ist, dann solltest du es deinen User erklären. Gerade wenn du ein Tool anbietest oder der Konfigurations-Prozess schwerer ist.
Das kannst du auch in einem Video mit Erklärungen machen, klar. Aber interaktiv auf der Webseite mit Overlay und Führung durch die einzelnen Elemente ist das für den User viel leichter zu verstehen, weil er es ja schon einmal selbst gemacht hat.
In meinem Beispiel siehst du, wie ich durch ein solches Tutorial kurz durchklicke und die Schritte, um ein Video zu erstellen lerne.
8. Beratung online
Dir kann es oft passieren, dass du zu deinen Produkten eine Beratung bieten musst. Diese geht sehr oft auch über die normale Produktbeschreibung hinaus.
Das kann passieren, wenn:
- Der User über ein sehr allgemeinen (ich nenne es auch generischen) Keyword von Google kommen
- Der User nicht weiß was er will
- Deine Produkte von Haus aus recht technisch oder kompliziert sind
Du kannst die ganze Raketenwissenschaft auch in einem mörder langen Text packen (solltest du auch für die Rankings), aber dem User kannst auch auch auf andere Weise fehlen.
Oft ist die Beratung eine Form von Vergleich oder Abfrage von verschiedenen Gegebenheiten des Kunden. Daraus kannst du eine Martix machen und Produkte rauswerfen, die nicht zutreffen.
In meinem Beispiel zu dem Thema habe ich einen Fitnessgeräte-Finder gefunden. Der filtert halt nicht nur, wie viel das Produkt kostet. Sonder er fragt mich vorher, was ich trainieren möchte und ob ich vielleicht Einschränkungen habe.
Wenn ich mich also vorher noch gar nicht mit dem Thema beschäftigt habe hilft mit das Tool das richtige Gerät zu finden. Das ist sehr einfach und eine super Interaktion, als ob ein Verkäufer direkt anwesend wäre.
9. Fliegenprinzip
Zunächst mal Werbung in eigener Sache. Wenn du mehr über das Prinzip wissen willst, dann schau dir den SEO Dienstag #3 von Daniel an.
Doch wieso ist das interaktiv fragst du dich vielleicht.
Es geht um deine Aufmerksamkeit. Im Beispiel auf Booking.com ist es so, dass du beim Verlassen des Tabs darauf aufmerksam gemacht wirst, wenn du deine Buchung nicht abgeschlossen hast.
Dabei wechselt die Favicon Farbe und der Title sieht aus, also ob du eine offene Nachricht hast. Das animiert dich zum zurückklicken. Die Seite interagiert quasi mit deinem Verhalten.
In den letzen Punkten ging es eher darum, was du als Webseiten Betreiber alles tolles aufsetzen kannst damit die User etwas machen können. Jetzt ist die Interaktion eher passiv, damit diese weitermachen, was sie angefangen haben.
Außerdem wirst du oft über aktuelle Ereignisse informiert. Zum Beispiel wenn jemand gerade das Hotel bucht oder wie viele Plätze noch frei sind. Die Seite spricht irgendwie mit dem User.
Sie erzählt im zwar massiv, dass der Kunde buchen soll, aber genau das ist das Marketing und der Trick.
10. Infografiken 2.0
SEO hat die Infografiken kaputt gemacht? Ich glaube nicht!
In den Beispielen, die ich gefunden habe sind die Grafiken sehr interaktiv. Die Elemete wie die Diagramme können geklickt und gehovert werden. So kannst du die Informationen entdecken und scrollst nicht einfach nur durch.
Durch dieses spielerische Art und Weise ist die Aufnahme der Infos viel einfacher. Du kannst also eine Erweiterung der Infografik nutzen, um deinen Content aufzuwerten und den User damit auch zu begeistern.
Einiges kannst du sogar in WordPress mit diversen Erweiterungen machen. Der Aufwand ist dabei entsprechend höher, aber genau dieses Level ist dann wieder geeignet für Content Marketing.
11. Mascottchen und Spiel
Last but not least – eine Sache die ich so ganz auf den Punkt noch nicht gefunden habe.
Viele Firmen machen ihr Maskottchen zum Gesicht des Produktes. Das bleibt den User im Kopf und damit verbinden sie die Marke auch. Aber dieses Maskottchen sollte auch auf der Webseite präsent sein.
Ich rede nicht davon, dass mal hier und da ein paar Bilder davon zu sehen sind. Schau mal auf die Seite von M&Ms. Ja, die Bilder sind da und auch die Charaktere werden vorgestellt, aber nicht in dem Maße, dass der User eine Interaktion damit hat.
Die Maskottchen sollten auf der Webseite die Führung des Users übernehmen. Die Aufgabe aus den vorherigen Beispiele wird ihnen dann zugetragen:
- Produkte zeigen
- Produkte erklären
- Bei Tutorials als Lehrer fungieren
- Immer wieder auf der Webseite in einem Hover auftauchen und zusätzliche Infos geben
- Die Bewertung fordern
- Chat Partner sein
Wie du siehst kann damit viel gemacht werden. Das Maskottchen hilft in dem Fall den Zugang zum Kunden direkt zu gewinnen.
Das beste Beispiel zu dem Thema liefert mir Lego. Die Steine sind so zu sagen ihr eigenes Maskottchen und geben in dem Slider einen interaktiven Auftritt.
Schaut einfach selbst.


1 Gedanke zu „11 interaktive Webseiten Elemente, die DU nutzen solltest“