WordPress Seite auf 100 Punkte Pagespeed und 0,5 Sekunden bringen
Wie mache ich ein langsames WordPress in wenigen Schritten zum Pagespeedwunder?
Hier kannst du das volle Video mit allen Einzelschritten und Erklärungen ansehen. Auf Youtube in der Description findest du die Gliederung und die Sprungmarken in die einzelnen Optimierungen.
Die Ausgangslage - nicht so schnell
Ein WordPress mit 65 Punkten Pagespeed Insight
Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=de
Teste deine Seite mit dem Tool von Google. Ich werde dir in diesem Test immer diesen Punktewert als auch die realen Kennzahlen nach jeder Optimierung nennen.
Ich nutze für die Bestimmung der weiteren Werte den “Network” Tab des Google Chrome Browsers.
Dort betrachten wir folgende Werte:
- DOM Content Loaded – Document Object Model
Sprich die Zeit bis der Browser weis, was in dem Dokument ist. - Data transfered
Wie viele Daten müssen übermittelt werden. Meist in KB oder auch MB angegeben. - x Requests
Wie viele Anfragen für verschiedene Dateien muss der Browser stellen.
System Cache einschalten
Plugins für WordPress
WP Fastes Cache
https://de.wordpress.org/plugins/wp-fastest-cache/
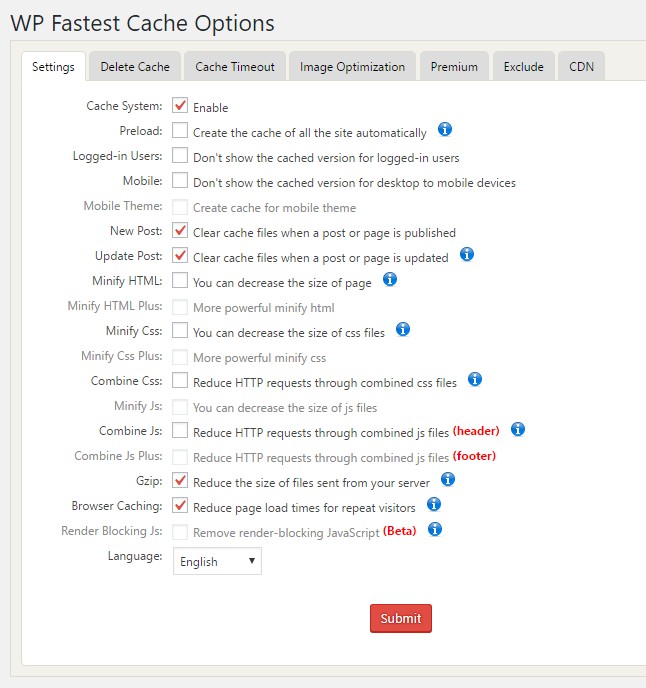
Das Caching Plugin muss in den Einstellungen “Enable” eingestellt werden. Dann werden die meisten Dateitypen, wie das HTML Dokument selbst, CSS Dateien, JS Dateien, Bilder und weitere Dateien mit einem Zeitstempel versehen und in den Cache gepackt.
Der Browser muss nun nicht mehr bei jeder Anfrage alle Daten neu laden, sonder bezieht diese schnell aus dem Cache.
Die Einstellungen “New Post” und “Updated Post” solltest du anwählen, damit entsprechende Änderungen an deinem Content für den User auch direkt sichtbar werden.
Es sind Minify Optionen bewusst nicht aktiv geschaltet, weil wir in einem späteren Schritt die einzelnen JS und CSS Dateinen vom Header in den Footer packen werden.
Des Weiteren gibt es noch die “Gzip” Option. Diese packt die Daten und verringert damit die Größe der einzelnen Dateien.
Diese Einstellungen solltest du bei WP Fastes Cache aktivieren
Bilder optimieren
WebP Bilder
Die blockierenden Javacript und CSS Dateien werden alle im Header geladen. Bei WordPress in den Templates diese Funktion mit wp_head aufgerufen und wirkt dort als Hook, um die Dateien zu laden.
Das kannst du mit dem nebenstehenden Code ändern. Dieser sagt WordPress quasi, dass er die Style und Scripte nehmen soll und diese dann an das Ende Packt.
[code]
RewriteEngine On
# Check if browser support WebP images
RewriteCond %{HTTP_ACCEPT} image/webp
# Check if WebP replacement image exists
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serve WebP image instead
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
[/code]
Diesen Code in die .htaccess im Root einfügen für die Weiche der WebP Bilder
WebP Bilder WordPress Plugin
EWWW Image Optimizer
https://de.wordpress.org/plugins/ewww-image-optimizer/
Unter Einstellungen kannst du die WebP Bilder aktivieren. Falls du deine Bilder nachträglich optimieren willst kannst du dies unter Medien > Massenoptimierung machen. Dort sind die bereits vorhanden Bilder aufgeführt. Du kannst diese mit einem Klick optimieren.
Das Tool legt also direkt für dich die WebP Bilder an und optimiert die anderen Bildformate.
Die Weiche ist aber eine Andere, als wenn du die Batch durchlaufen lässt. Dort werden Datein mit .jpg.webp erzeugt. Die .htaccess Regel findet du direkt in den erweiterten Plugin Einstellungen.
JS und CSS Blockierung
Javascript und CSS Datein vom wp_head in wp_footer packen
Die blockierenden Javacript und CSS Dateien werden alle im Header geladen. Bei WordPress in den Templates diese Funktion mit wp_head aufgerufen und wirkt dort als Hook, um die Dateien zu laden.
Das kannst du mit dem nebenstehenden Code ändern. Dieser sagt WordPress quasi, dass er die Style und Scripte nehmen soll und diese dann an das Ende Packt.
[code language=”php”]
// Custom Scripting to Move JavaScript from the Head to the Footer
function remove_head_scripts() {
remove_action(‘wp_head’, ‘wp_print_scripts’);
remove_action(‘wp_head’, ‘wp_print_styles’, 8);
remove_action(‘wp_head’, ‘wp_print_head_scripts’, 9);
remove_action(‘wp_head’, ‘wp_enqueue_scripts’, 1);
add_action(‘wp_footer’, ‘wp_print_scripts’, 5);
add_action(‘wp_footer’, ‘wp_print_styles’, 5);
add_action(‘wp_footer’, ‘wp_enqueue_scripts’, 5);
add_action(‘wp_footer’, ‘wp_print_head_scripts’, 5);
}
add_action( ‘wp_enqueue_scripts’, ‘remove_head_scripts’ );
// END Custom Scripting to Move JavaScript
[/code]
Diesen Code in der functions.php des aktiven Templates hinzufügen
Der "critical rendering path"
Nun sind die Scripte und CSS Datein in den Footer gepackt. Du stellst vielleicht fest, dass die Seite erstmal kurz “blanko” angezeigt wird und dann ihre richtige Form annimmt.
Jetzt geht es darum den sichtbaren Bereich für den Browser darzustellen. Denn das ist das Wichtige für ihn, auch wenn dann noch 5km Website kommen.
Dazu müssen wir genau die Anweisungen in den CSS Dateien finden, die für den sichtbaren Bereich notwendig sind. Diese werden wir dann inline in unser HTML Dokument schreiben.
Jeder Designer wird sich vielleicht denken: “Nein, niemals… verbrennt diese Typen.”
Es wird aber nochmal einige Punkte und Millisekunden rausholen.



Hallo,
mich würde interessieren, warum die SeoHochschule selbst NICHT auch 100/100 läuft
Hey Jörg,
gute Frage 😉
Das liegt einfach daran, dass wir eigentlich noch gar nicht im “Live”-Betrieb sind.
Bei Webseiten sage ich immer: “Erst gut, dann schön, dann schnell”
Aber sei dir gewiss, ich werde unsere Seite natürlich noch optimieren.
Ob es 100 Punkte werden, daran zweifle ich etwas, aufgrund des Sliders auf der Startseite und Google Analytics, aber das werden wir noch sehen 🙂
Liebe Grüße,
Daniel
Hallo, wo ist denn die Batch-Datei? Es wird auch nicht so ganz klar ob die Qualität der Kompression genau so gut oder besser ist wie bei der kostenlosen Version des vorgestellten Plugins EWWW. Kennt ihr ein Plugin was kostenlos ist aber trotzdem die beste komprimierung aus den Bildern heraus holt?
Viele Grüße
Hey Thomas,
sorry für die späte Antwort, irgendwie habe ich den Kommentar übersehen 🙁
Falls du sie noch brauchst, findest du die Batch jetzt hier auf der Seite.
Damit kannst du direkt JPG, PNG optimieren und WebP erstellen lassen.
Die Kompressionen sind alle gleich, da in der Batch die selben Encoder verwendet werden.
Trotzdem können Bilder dabei unterschiedlich groß werden, da es ja immer zu lasten der Qualität geht und die ist frei wählbar.
Unsere Batch ist so eingestellt, dass es für normale Nutzer keinen Unterschied gibt.
Für einen professionellen Fotografen, wo es auf die absolute Qualität ankommt, würde ich allerdings andere Einstellungen verwenden.
Beste Grüße und sorry für die späte Antwort,
Daniel
Sobald man Werbung auf seiner Seite hat, kann man 100 Punkte vergessen, selbst bei AdSense, da dann schon das Browsercaching nicht optimiert werden kann. Gleiches gilt bei Einbindung von Google Fonts
Gruß
Hansjörg
Da hast du vollkommen Recht Hansjörg!
Wobei ich auf den Punkt für’s Browsercaching verzichten könnte, Google Fonts hingegen nutze ich allerdings nicht gerne 😉
Beste Grüße,
Daniel
Hallo zusammen danke für das Super tolle Video!!! hat alles geklappt nur habe ich etwas angst an diesen Zwei Punkten etwas zu machen da ich nicht genau weiss wie ich das ganz genau machen muss?! Kann man bei euch Hilfe bekommen ?
an dieses traue ich mich weniger rann.::::
JS und CSS Blockierung //
Der “critical rendering path”
JS und CSS Blockierung //
Der “critical rendering path”
Hi Chris,
ich kann dir leider keinen Support für das Video geben. Die beiden Punkte sind auch nur das I-Tüpfelchen. Du hast mit Cache und Bilder schon das Meiste optimiert. Lass es einfach so und schaue, wie schnell deine Webseite jetzt lädt.
Grüße
Patrick
PS: Habe deine E-Mail Adresse aus dem Kommentar entfernt.